【3. ページの中に新しいセクションをつくる】
無料のJimdoサイトでは5ページまでしか設置できなくて、現在すでに5ページを使い果たしてます。
なのでページは増やせないですが、今あるページを下に伸ばして、新しいセクションを設けていくことはできます。
セクションはJimdoでは「ブロック」と呼ばれています。
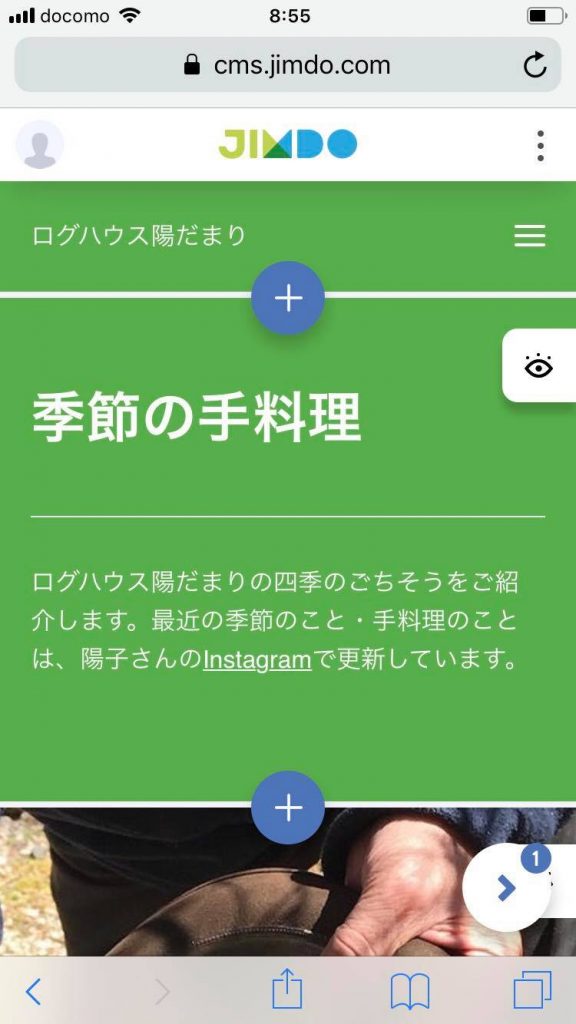
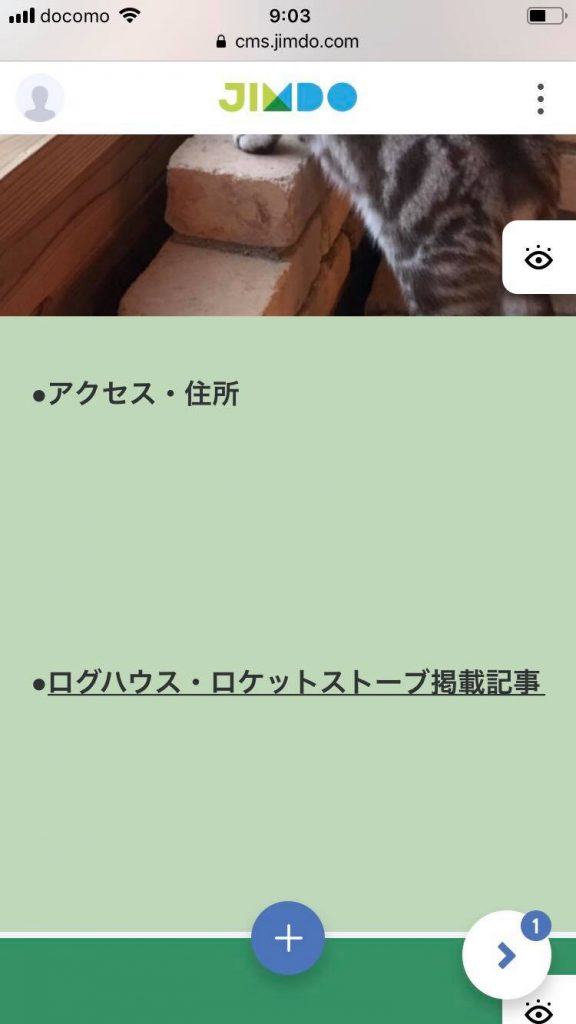
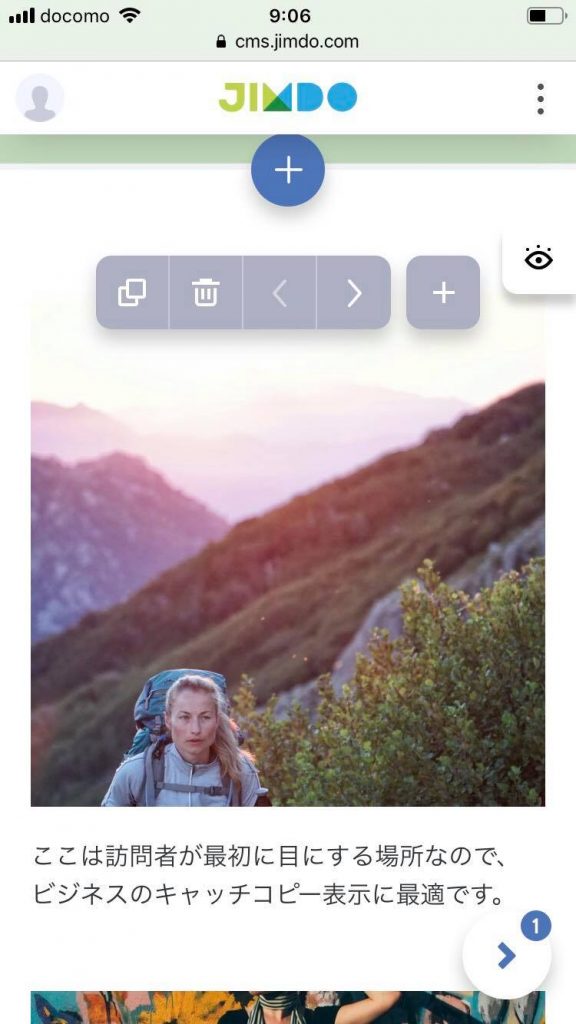
下の写真の青丸の「+」マーク2個に挟まれたところが、ひとつの「ブロック」です。
①新しいブロックを足す
たとえば、現在の「自己紹介」ページに、新しい「ブロック」を足してマグちゃんの部屋をつくるなら……
今のページの一番下の「ブロック」の、下側の青色「+」マークをタップ。するとこの↓画面が出ます。
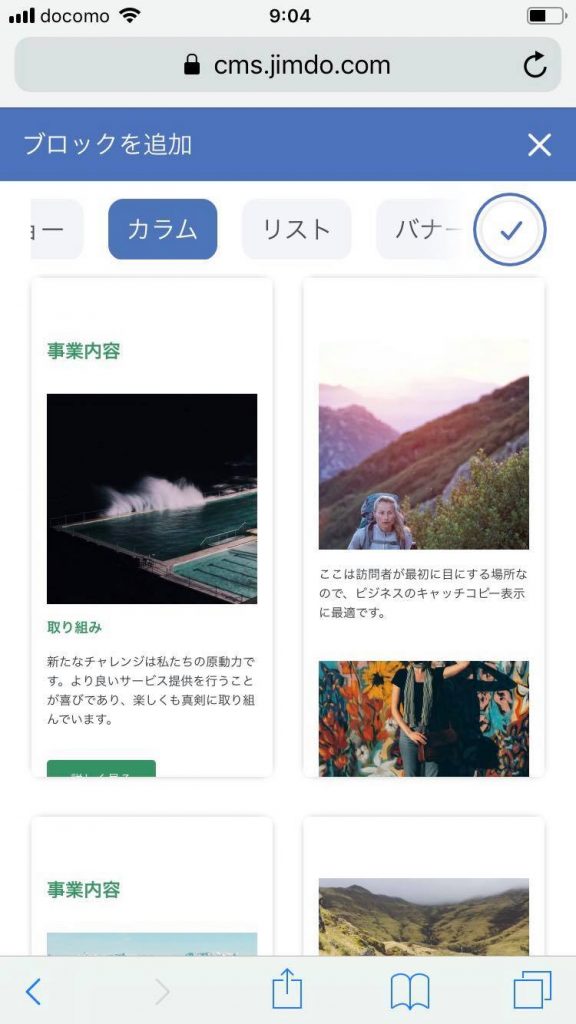
↑この画面の上部にある「カラム」「リスト」「バナー」などのボタンから、「カラム」を選択。
(※この上部のボタンは「ブロック」をどんなレイアウトにするかを決めるものです。いろんなテンプレートを選べるボタンです。使いやすいのは「カラム」のテンプレートかなあ、と思います)。
「カラム」を選ぶと、こんな画面↓になります。(Jimdoがその都度テキトーな写真とテキトーな文章をはめたテンプレートが出てきます)。
画像部分は2度タップして、白色バーを出して、「マイライブラリ」から自分の写真を選んで置き換えます。
文章部分は1度タップすると、文字編集画面が出ます。
②ブロック内の内容(構成要素)を変えたいとき
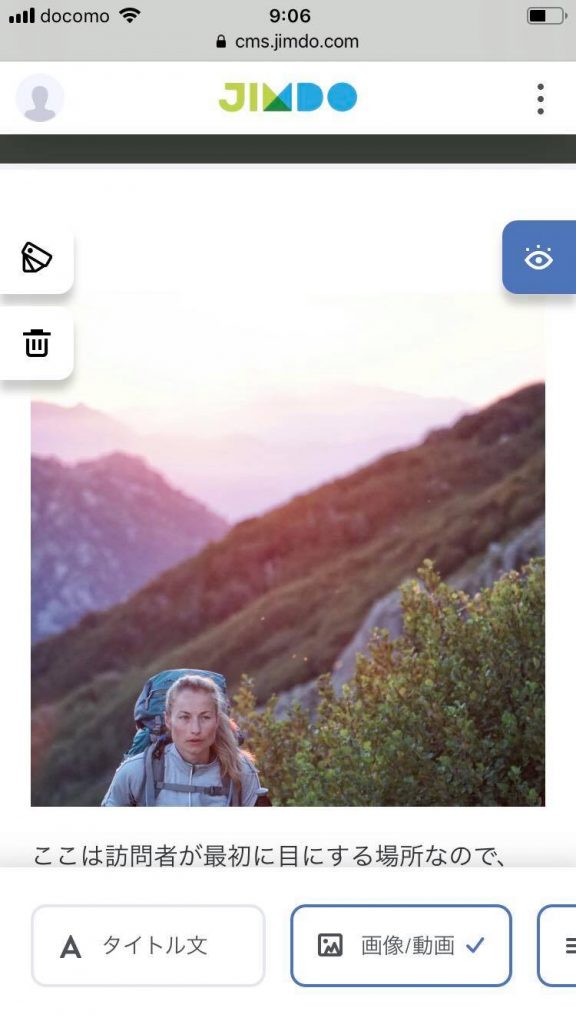
当該ブロックの右側に出ている、目玉マークを押します。↓
すると画面下に「タイトル文」「画像・動画」「テキスト」「ボタン1」「ボタン2」というボタンができます。これらが、各ブロックの「構成要素」です。
左から:
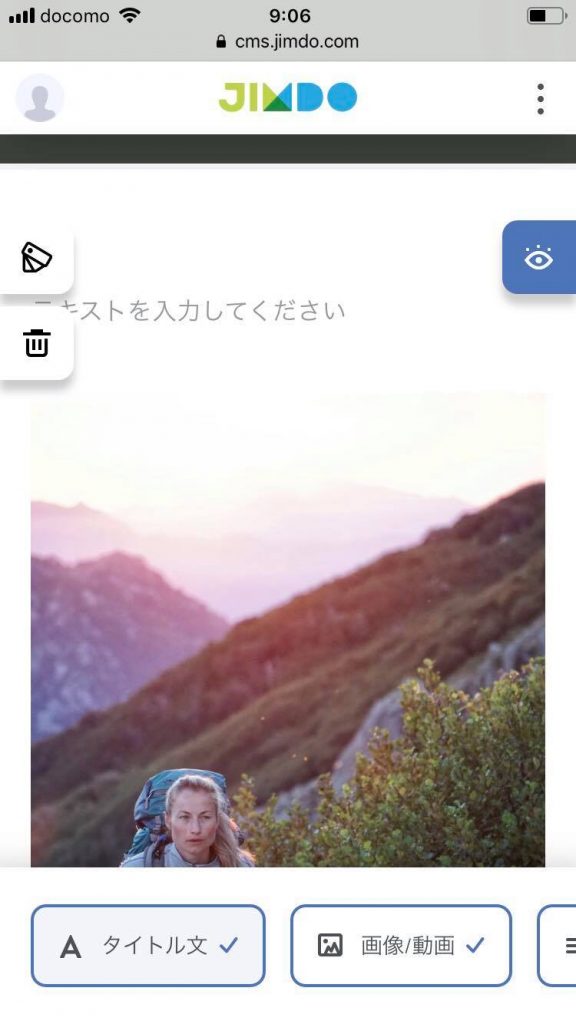
「タイトル文」:「オン」にすると、このブロックの見出し欄を表示できます。好きな見出しを入力。
「画像・動画」:すでの「オン」になってると思います。「オフ」にすると、このブロック内の画像が全部消えます(表示されなくなるだけ、データとしては残ります)。
「テキスト」:すでに「オン」になってると思います。「オフ」にすると、このブロック内の文章が全部消えます (表示されなくなるだけ、データとしては残ります)。
「ボタン1」「ボタン2」:「オン」にするとブロック内にボタンを設置できます。「お問い合わせ」や別ページへのリンクを設定したいときに。
③ブロックのレイアウトを変えたいとき
当該ブロックの左側に出てくる、「単語カード」みたいなマークを押します。
レイアウトを選べる画面になるので、好きなレイアウトを選ぶと、今のコンテツがその別のレイアウトになった状態で表示されます。
④ブロックを削除したいとき
当該ブロックの左側に出ている、ゴミ箱ボタンを押します。